
「Midjourney」の登場で絵画生成AIが盛り上がっている。かく言う僕も暇さえあればいろんなサービスをいじって遊んでいる。
「WOMBO Dream」で出力したお笑いコンビ
で、ある日Midjourneyにメイドの女の子を頼んだ。なぜそのチョイスなのか、という疑問には「趣味です」と答えておく。プロンプトは以下の通り。
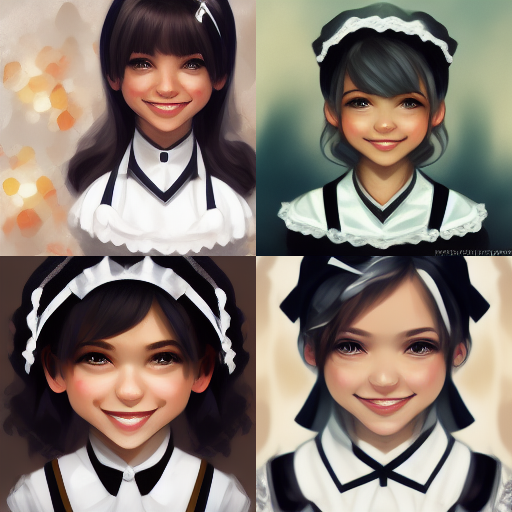
Kawaii anime girl, portrait, beautiful and cute face, smiling, wearing maid uniform…「beautiful and cute face」に何か欲望がにじみ出ている気がする。こんな命令にもAIは文句のひとつも言わず画像を出力してくれた。

他のAIは「anime」を入れると一気に二次元寄りになる傾向があるけど、Midjourneyは割とリアル志向だ。左上が個人的に好みだったので、微調整して高画質化した。

これは………、かわいい!くりっとした瞳と三つ編みのおさげが、見習いのメイドさんっぽくて大変よろしいじゃないですか。
せっかくいい絵ができたので何か活用したいが、無料アカウントで作ったので商用利用はできない。
個人使用でアイコンにするなら大丈夫だろう。毎朝天気を教えてくれるBOTにしたら面白いんじゃないか。Twitterとかで不特定多数に公開すると面倒くさそうだからLINEがいいか。でも、Web開発の経験とかないからな…

作れました。4時間ちょいで。
LINE BOT、意外と気軽に作れる
予備知識ほぼゼロの状態からスタートしたが、以下のサイトなどを参考にしながらひたすらググって手を動かしたら割とあっさり作れた。
詳しい手順はほかのサイトが書いてくれているので、大まかな流れだけ書いておきます。
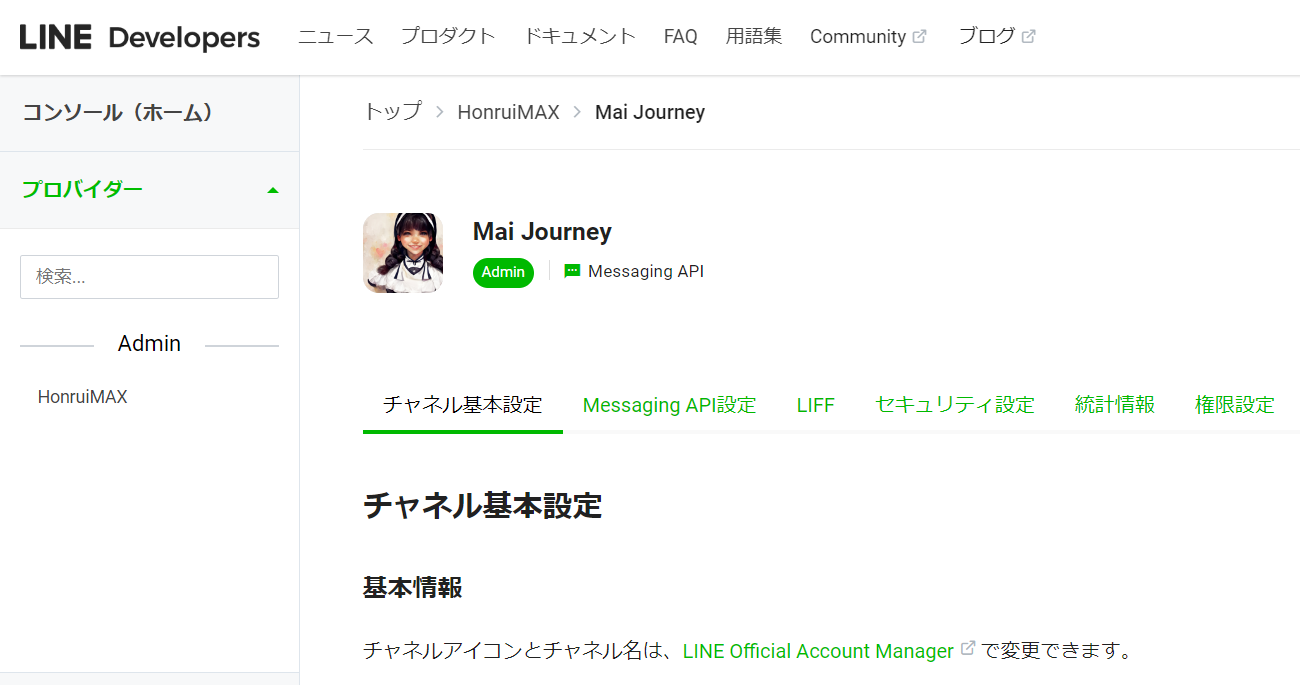
1. LINEアカウントの開設

LINEの開発者サイトから公式アカウントを開設する。この子の名前を決める必要があるので、「Midjourney」と「AI」を組み合わせて「Mai Journey(マイ・ジャーニー)」と命名した。
2. OpenWeatherMapの準備
OpenWeatherMapに登録して、3時間ごとの天気予報を出すAPIのキーを発行。これを毎朝7時ごろに取得し、9時から21時までの予報を持ってくる。

試しにデータを出してみたら普通の天気は英語、詳細な天気は日本語だった。これはプログラムで変換しよう。
3. Google Apps Scriptでプログラム作成
データのやり取りのためにGoogle Apps Script(GAS)でコードを書く。GASはJavaScriptベースの言語なので、PythonやRubyの経験ゼロの僕でもWebデザインの知識を基にプログラミングできて助かった。
コードはこんな感じ。セキュリティ上トークンやキーをそのままコードに書くのは良くないらしいが、今回は個人用なのでこれで行く。
function morningMessage() {
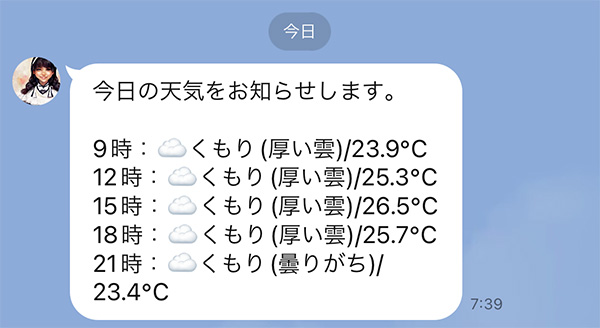
pushLineMessage('今日の天気をお知らせします!\n' + getWeather());
}
function pushLineMessage(contents) {
// LINE公式アカウントのチャネルアクセストークン
const lineToken = 'XXXXXXXXXXXXXXXXXXXXXXXXXXXXXXXXXXXXXXXXXXXXXXXXXXXXXXXXXXXXX';
// LINE公式アカウントのユーザーID
const lineUserId = 'XXXXXXXXXXXXXXXXXXXXXXXXXXXXXXXXXXX';
const lineApiUrl = 'https://api.line.me/v2/bot/message/push';
const payload = {
to: lineUserId,
messages: [
{
type: 'text',
text: contents
}
]
};
const params = {
method: 'post',
contentType: 'application/json',
headers: {
Authorization: 'Bearer ' + lineToken
},
payload: JSON.stringify(payload)
};
UrlFetchApp.fetch(lineApiUrl, params);
}
function getWeather() {
// OpenWeatherMapのAPIキー
const owmApiKey = 'XXXXXXXXXXXXXXXXXXXXXXXXXXXXXXXXXXX';
const owmApiUrl = 'https://api.openweathermap.org/data/2.5/forecast?q=';
// ここは各自知りたい地方に
const city = 'Hiroshima,JP';
const owmRequestUrl = owmApiUrl + city + '&appid=' + owmApiKey + '&lang=ja&units=metric';
const owmData = UrlFetchApp.fetch(owmRequestUrl).getContentText();
const jsonOwmData = JSON.parse(owmData);
const weatherEng = ['Clear', 'Clouds', 'Rain', 'Drizzle', 'Thunderstorm', 'Snow'];
const weatherJpn = ['☀晴れ', '☁くもり', '☂雨', '☂霧雨' ,'⛈雷雨', '⛄雪'];
let forecastText = '';
for (let i = 0; i < 5; i++) {
// UNIX時間を変換
let time = new Date((jsonOwmData['list'][i]['dt'] * 1000));
let hour = time.getHours()
let weather = jsonOwmData['list'][i]['weather'][0]['main'];
let isEnglish = weatherEng.indexOf( weather );
if (isEnglish != -1) {
weather = weatherJpn[isEnglish];
}
let weatherDesc = jsonOwmData['list'][i]['weather'][0]['description'];
let temp = Math.round(jsonOwmData['list'][i]['main']['temp'] * 10) / 10;
let threeHoursData = `\n${hour}時:${weather}(${weatherDesc})/${temp}℃`;
forecastText = forecastText + threeHoursData;
}
return forecastText;
}あとはmorningMessage関数を毎朝実行するように、トリガーを設定すればOK。
完全に思い付きで始めたけど、「Maiちゃんが動いているところを見たい」というモチベーションで走りきることができた。テストで「Hello World!」を送ったときも「しゃべった…!」と感動したし。
今後も暇があったら機能を追加していきます。



